
layoutGrid
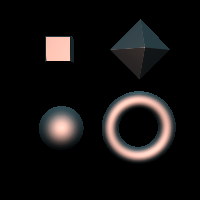
Slices space into a grid, and places each input in a separate cell.
This is useful to see several different variations of a shape. The input shapes are shifted to the center of their cell.
Parameters
| Name | Description | Regular Handling | Read-Only Handling |
|---|---|---|---|
Enable | |||
Layout | How to arrange the cells. | ||
| |||
Plane | The plane along which to arrange the cells. | Runtime | Semi-Baked |
| |||
Size | The size of the cells | Runtime | Baked |
Pre Scale | Scales the inputs within their cells. | Runtime | Baked |
Inputs
-
Input 1: (optional)- Coordinate Types:
vec2vec3 - Context Types:
ContextMaterialContextCameraContextLightContextRayContextParticleContextVertexContextPixelContext - Return Types:
floatvec4SdfVolumeRayLightParticle
- Coordinate Types:
-
Input 2: (optional)- Coordinate Types:
vec2vec3 - Context Types:
ContextMaterialContextCameraContextLightContextRayContextParticleContextVertexContextPixelContext - Return Types:
floatvec4SdfVolumeRayLightParticle
- Coordinate Types:
-
Input 3: (optional)- Coordinate Types:
vec2vec3 - Context Types:
ContextMaterialContextCameraContextLightContextRayContextParticleContextVertexContextPixelContext - Return Types:
floatvec4SdfVolumeRayLightParticle
- Coordinate Types:
-
Input 4: (optional)- Coordinate Types:
vec2vec3 - Context Types:
ContextMaterialContextCameraContextLightContextRayContextParticleContextVertexContextPixelContext - Return Types:
floatvec4SdfVolumeRayLightParticle
- Coordinate Types: